Wat is webdesign? Ontwerp je eigen website met de beste gids

Vandaag de dag is een krachtig webdesign onmisbaar om online succesvol te zijn. Sterker nog, een goed design maakt het verschil tussen een succesvolle en onsuccesvolle website. Maar wat is webdesign precies? En hoe maak je een goed website-ontwerp? Met deze gids krijg je antwoord op deze en andere vragen.
Wat is webdesign?
Webdesign is een verzamelterm voor het ontwerpen en ontwikkelen van een website. Hierbij is het uitgangspunt een goede gebruikersomgeving (UI) en gebruikerservaring (UX). Bij UI is de uitstraling, presentatie, leesbaarheid, kleuren en interactie van een website belangrijk. UX gaat over de gehele ervaring van de eindgebruiker, van bewustwording tot tevreden eindklant (customer journey).
Wat doet een webdesigner?
Een webdesigner zorgt voor de vormgeving (webdesign) van een website. Hierbij houdt diegene rekening met UI en UX. In sommige gevallen zet de webdesigner de vormgeving om in code, zodat er een website ontstaat. Meestal wordt dit echter gedaan door een webdeveloper. Diegene werkt met programmeertalen als html, css en JavaScript.
Waarom is webdesign belangrijk?
Webdesign is een van de belangrijkste onderdelen om een goede website te maken. Een website-design houdt rekening met effectiviteit, gebruiksgemak en aantrekkingskracht. Deze onderdelen zorgen voor een goede eerste indruk bij bezoekers. Bovendien kunnen zij hierdoor hun doel makkelijker bereiken, wat leidt tot meer conversie. Tot slot zorgt een website-design ervoor dat jij je kunt onderscheiden van de concurrentie en een positief gevoel creëert bij de doelgroep.
De basics van webdesign
Een webdesign tover je niet zomaar uit je mouw. Een design is namelijk gebaseerd op diverse zaken. Voordat je aan de slag gaat met een website-design, is het belangrijk om de basics te leren. Hieronder vertel ik je meer over:
- typen webdesigns;
- soorten lay-outs;
- designprincipes;
- visuele elementen.
1. 6 typen webdesigns
Er bestaan verschillende typen webdesigns, elk met zijn eigen doel. Hieronder vind je er 6.
- Single page
Een single page webdesign bestaat uit 1 pagina en wordt vaak gebruikt om een verhaal te vertellen. Bijvoorbeeld over een product of bedrijf. - Statisch
Een statisch website-ontwerp verandert niet vaak. Dit type is geschikt voor basiswebsites die geen interactieve elementen nodig hebben. - Dynamisch
Een dynamisch webdesign verandert voortdurend; er wordt continu informatie toegevoegd en verwijderd. Hierdoor ontstaat er een uitnodigende website. - Responsive
Een responsive webdesign is gemaakt voor elk apparaat. Dit betekent dat de website zich aanpast aan de schermgrootte van een mobiel, desktop of tablet. - Liquid
Een liquid website-design verkleint of vergroot zichzelf om in het scherm te passen. Het nadeel hiervan is dat teksten en afbeeldingen niet meeschalen, waardoor ze te klein zijn voor kleine schermformaten. - Fixed
Een fixed webdesign verandert niet, ongeacht de schermgrootte. Hiermee kun je een website maken die consistent blijft op elk apparaat. Helaas moeten gebruikers van kleine apparaten meer moeite doen om het design goed te kunnen bekijken.
2. 10 soorten lay-outs
Een lay-out is de structuur van een webdesign en heeft invloed op hoe bezoekers je website ervaren. Hieronder lees je meer over 10 verschillende soorten website lay-outs.
- F-vorm
Een lay-out met een F-vorm volgt het kijkpatroon van een bezoeker. Dit is van links naar rechts, terug, naar beneden, weer van links naar rechts, terug, en naar beneden. Met een F-vorm houd je de aandacht van een bezoeker beter vast. Vaak zie je deze lay-out terug bij nieuwssites of zoekmachines. - Z-vorm
Een layout met een Z-vorm lijkt op een F-vorm. Een bezoeker kijkt van links naar rechts, van boven naar beneden en weer van links naar rechts. Een Z-vorm werkt voor websites waarop bezoekers zich aanmelden of een product kopen. - Raster
Een raster wordt vaak gebruikt door streamingwebsites. In de lay-out staan vaste afbeeldingen naast en onder elkaar, zodat een gebruiker zijn doel eenvoudig kan bereiken. Een goed voorbeeld hiervan is YouTube of Netflix. - Box
Een box lay-out bestaat uit een grote box met daaronder 2 kleine boxen. Elke box biedt de bezoeker nuttige informatie en de optie om door te klikken naar een andere pagina. Deze lay-out is geschikt voor portfolio’s of om gerelateerde producten te tonen. - Gesplitst
Een gesplitste lay-out verdeelt een pagina in 2 delen. Zo toon je 2 onderwerpen die net zo belangrijk zijn. Een voorbeeld hiervan is een webshop die zowel chocolade als koek verkoopt. - Vaste zijbalk
Met een vaste zijbalk kan een bezoeker snel informatie vinden of navigeren. Een zijbalk staat vast aan de linker- of rechterkant van een pagina. - Magazine
Een magazine lay-out bestaat uit kolommen en rasters, zodat een bezoeker eenvoudig kan navigeren. Vaak zie je deze vorm terug bij online tijdschriften, nieuwssites of blogs. - Asymmetrisch
Een asymetrische lay-out is niet gelijk; de ene helft van een pagina is groter dan de andere. Met deze lay-out stuur je bezoekers naar een specifiek element. Meestal zie je een asymetrische lay-out terug op de homepagina. - Uitgelichte afbeelding
Bij deze lay-out staat er een grote afbeelding bovenaan op de pagina. Bijvoorbeeld een populair product. Hiermee trek je direct de aandacht als een bezoeker op de pagina landt. - Samengestelde afbeeldingen
Via samengestelde afbeeldingen roep je een bepaalde emotie op bij de bezoeker. Deze lay-out zie je vaak bij websites die een complex product verkopen om de ervaring te vereenvoudigen.
3. 12 designprincipes
Designprincipes helpen je bij het maken van een effectief website-ontwerp. Hieronder vind je er 12.
- Contrast
Contrast staat voor het verschil tussen elementen. Het is belangrijk dat het verschil duidelijk is. Hiervoor gebruik je kleuren, maten en texturen. Met contrast zorg je dat de ruimte visueel interessant is. - Balans
Balans zorgt voor evenwicht. Dit kan symmetrisch zijn (als de elementen tegenover elkaar gelijk zijn), asymmetrisch (wanneer de elementen tegenover elkaar niet gelijk zijn, zoals verschillende groottes) en off-balance (als elementen bewust niet symmetrisch zijn door ze op verschillende hoogtes te plaatsen). - Nadruk
Nadruk zorgt ervoor dat sommige elementen meer opvallen. Bijvoorbeeld een logo of knop. Je legt nadruk op een element met kleuren, animaties of lettergrootte. - Proportie
Proportie staat voor de grootte van een element. Een groot element is belangrijker gezien dan een klein element. - Beweging
Beweging leidt de bezoeker eenvoudig door het design, van het ene naar het andere element. - Ritme
Ritme zorgt voor een samenhangend design. Bijvoorbeeld door het terug laten komen van elementen of kleuren. - Patroon
Patroon gebruikt herhaalde elementen of geeft aan hoe bepaalde elementen eruit horen te zien. - Variatie
Variatie zorgt voor prikkeling. Met diverse elementen is het design niet saai en monotoon. - Herhaling
Herhaling versterkt perceptie. Gebruik bijvoorbeeld hetzelfde format voor headers of gebruik dezelfde kleuren. - Hiërarchie
Hiërarchie toont het belangrijkste element als eerst, gevolgd door de minder belangrijke elementen. - Witruimte
Witruimte biedt een bezoeker ademruimte tussen elementen. Of sommige elementen vallen beter op. - Eenheid
Eenheid laat alle elementen 1 geheel vormen. Elk element moet een relatie hebben met alle andere elementen. Hierdoor ontstaat er een duidelijk en consistente boodschap.
8 visuele elementen
Visuele elementen geven een website de juiste emotionele lading en aantrekkingskracht mee. Hieronder lees je meer over 8 visuele elementen.
- Header
De header is de bovenkant van een pagina. Het is het eerste wat een bezoeker ziet. Plaats op deze plek je belangrijkste boodschap en maak ‘m aantrekkelijk. In de header staat de bedrijfsnaam, het logo, de contactgegevens en het navigatiemenu. - Navigatiemenu
Via een navigatiemenu wisselen bezoekers eenvoudig van pagina. Je kunt kiezen voor een menu met alleen koppen of voor een drop-downmenu met daarin meerdere onderwerpen onder 1 kop. Daarnaast is het mogelijk om het menu bovenin de header of in de sidebar te plaatsen. Een hamburgermenu, een icoon met 3 strepen, wordt vaak gebruikt om ruimte te besparen op mobiele apparaten. - Footer
De footer is de onderkant van een pagina. Dit is het laatste element dat een bezoeker ziet en een goede plek om belangrijke informatie te plaatsen. Hierbij moet je denken aan contactgegevens, belangrijke links en socialmedia-knoppen. - Kleurenschema
Kleuren dragen onder andere bij aan je merkbeeld en doelstellingen. Elke kleur roept een bepaalde emotie op die je kunt gebruiken om een bezoeker een bepaald gevoel mee te geven. Kies dus de juiste kleuren voor je website. - Typografie
Typografie is het uiterlijk van teksten. Dit is de vorm, regelafstand en afstand tussen letters. Zorg ervoor dat de typografie aansluit bij je merk en dat het leesbaar is. Gebruik ook niet teveel verschillende soorten lettertypen voor je website om chaos te voorkomen. Je vindt goede typografie op Google Fonts. - Achtergrond
Met een witte achtergrond behoud je rust en leg je focus op andere elementen. Toch kun je andere kleuren of een afbeelding gebruiken om het website ontwerp een spannend uiterlijk te geven. Zorg er echter voor dat de achtergrond past bij de rest van het design en dat het niet te druk wordt. - Beelden
Beelden ondersteunen de boodschap op een pagina. Ze verduidelijken complexe onderwerpen, zodat bezoekers begrijpen wat je wilt uitdragen. Onder beelden vallen (stock)foto’s, illustraties, infographics, kaarten, iconen, video’s en meer. - Animaties
Met micro-animaties laat je een element in het website-design bewegen. Bijvoorbeeld een knop. Animaties maken navigeren en interacteren makkelijker én zorgen voor controle over de aandacht van gebruikers.
Waar moet een webdesign aan voldoen?
Het is van belang dat je website goed werkt en in orde is. Daarom moet een webdesign voldoen aan een aantal punten. Houd de volgende vragen in je achterhoofd of schrijf ze op, zodat je er rekening mee kunt houden. Is je website:
- visueel aantrekkelijk?
- eenvoudig te navigeren?
- makkelijk te gebruiken?
- responsive en mobielvriendelijk?
- eenvoudig te onderhouden?
- geoptimaliseerd voor zoekmachines?
- afgestemd op je doelen en doelgroep?
- onderdeel van je huisstijl?
- toegankelijk en inclusief? (Meer informatie hierover vind je op de website van de Nederlandse overheid.)
Hoe ontwerp ik een website?
Nu je kennis hebt gemaakt met de basics van website design kun je aan de slag met je eigen ontwerp. Weet je niet waar je moet beginnen? Geen probleem. Het onderstaande stappenplan helpt je op weg om een website te ontwerpen.
1. Bepaal de doel(groep)
Bij de eerste stap bepaal je jouw doelen en doelgroep. Wat wil je met de website bereiken? En voor wie is de website bedoeld?
Doelen
Doelen geven richting om ergens naartoe te streven. Bovendien helpen ze je om succes te behalen en deze bij te houden. Zorg ervoor dat je de doelen SMART maakt, zodat ze concreet en helder zijn.
Voorbeelden van doelen:
- meer online verkopen
- meer abonnees werven
- klanttevredenheid vergroten
- meer merkbewustzijn creëren
Doelgroep
Een doelgroep opstellen, zorgt voor focus. Je weet aan wie je jouw producten of diensten gaat verkopen en hoe je ze moet benaderen. Hierdoor kun je jouw webdesign aan de groep afstemmen. Je kunt jouw doelgroep bepalen door een persona te maken, een fictief persoon die jouw klant vertegenwoordigt.
2. Maak een wireframe
Een wireframe, of functioneel ontwerp, is de eerste schets van een webpagina. Je focust je op de functionaliteit van een pagina en nog niet op het uiterlijk. In een wireframe bepaal je waar elementen komen te staan en welk verhaal je wilt vertellen, zodat er 1 geheel ontstaat.
Een wireframe bevat:
- de structuur
- de layout
- de navigatie
- de functionaliteit
Je kunt een wireframe maken door simpelweg pen en papier te maken. Wil je het frame eenvoudig aanpassen? Gebruik dan een online webdesigntool als Sketch of Figma.
3. Test het wireframe
Als je wireframe staat, is het goed om te weten of je idee werkt. Wat voor jou logisch is, kan voor je doelgroep niet werken. Door het wireframe te testen, spoor je problemen op. Vraag bijvoorbeeld feedback aan potentiële gebruikers of directe collega’s.
Een gebruikerstest opzetten
Een gebruikerstest is een goede manier om je wireframe te testen. Zorg ervoor dat de klikbare elementen klikbaar zijn via een webdesigntool als InVision of Figma. Vervolgens geef je gebruikers een opdracht, zodat je inzicht krijgt in hoe ze de pagina gebruiken.
4. Creëer het grafisch ontwerp
Is het wireframe af en heb je problemen opgelost? Dan kun je het grafisch ontwerp maken. In deze fase is het de bedoeling dat je de pagina visueel aantrekkelijk maakt. Zorg ervoor dan je onder andere de volgende onderdelen bepaalt:
- kleuren
- teksten
- vormen en uitlijning
- afbeeldingen, illustraties en video’s
- lettertypes en -groottes
- banners, iconen en knoppen
- micro-animaties
5. Maak van je webdesign een website
Je webdesign is af. Het is tijd om je website te maken. Dit kan op 3 manieren:
- Je schrijf zelf de code;
- Je laat een webdeveloper de code schrijven;
- Je maakt gebruik van een cms.
1. Schrijf de code zelf
Heb je technische kennis? Via de programmeertalen html, css, JavaScript, php, et cetera bouw je een website from scratch. Check in het onderstaande artikel welke onderdelen je nodig hebt om een website te bouwen.
2. Huur een webdeveloper in
Heb je geen technische kennis en wil je het ontwikkelen uitbesteden? Dan kun je jouw website laten ontwerpen door een webdeveloper. Een goede developer heeft ervaring met het ontwikkelen van software en kan gespecialiseerd zijn in websites bouwen.
Tip
Je kunt een developer vinden door in Google te zoeken naar ‘webdeveloper’ of ‘website-ontwikkelaar’. Of kies voor een van onze partners.
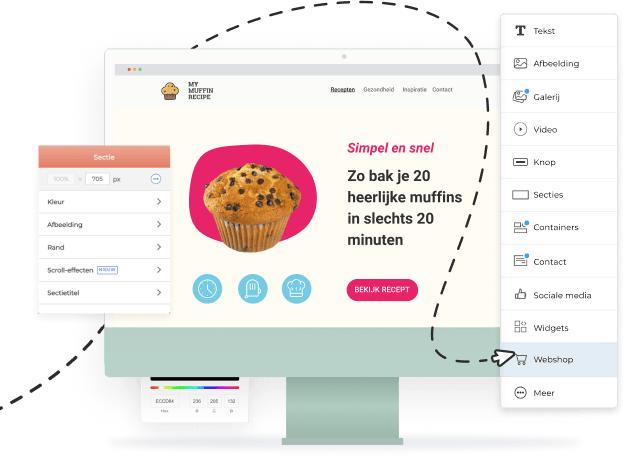
3. Gebruik een cms
Heb je geen tot beperkte technische kennis, maar wil je jouw website zelf maken? Dan is het mogelijk om je website-ontwerp te realiseren met een cms (contentmanagementsysteem). Vaak biedt een cms de optie om met een drag-and-drop-editor en websitedesign-templates je website in elkaar te klikken. Zoals bij onze Website Builder of WordPress. In het laatste geval is het handig om een paginabouwer te installeren, zoals Elementor. Houd er rekening mee dat websitedesign-templates beperkt opties hebben en niet altijd de flexibiliteit bieden die je nodig hebt om een unieke website te maken die past bij je business.

WordPress Hosting
Bouw snel websites, webshops en apps op WordPress Hosting. Inclusief uitgebreide features.
- 7 dagen p/w hostingsupport
- Zakelijke e-mail
- Gratis Wildcard SSL
- Geoptimaliseerde WordPress-hosting
- Stabiel en razendsnel platform
- Direct opgeleverd
6. Zorg voor de SEO
Een goed website-ontwerp is geoptimaliseerd voor SEO. Dit betekent dat je hoog in Google kunt scoren. De onderstaande onderdelen zijn bijvoorbeeld van belang voor een SEO-webdesign:
- Zorg voor een goede volgorde van koppen (H1, H2, H3, et cetera).
- Voeg een kruimelpad toe (breadcrumbs).
- Kies de juiste sitestructuur via urls.
- Voeg alt-teksten toe aan afbeeldingen om ze vindbaar te maken.
- Kijk uit met sliders, ze maken je site traag.
- Beperk het aantal externe lettertypes.
- Minimaliseer en combineer JavaScript, html en css.
- Comprimeer code via Gzip.
7. Publiceer je webdesign en evalueer
Tot slot kun je jouw website design publiceren. Ben je nu klaar? Het antwoord is nee. De online wereld ontwikkelt zich continu waardoor je website up-to-date moet blijven. De kans bestaat dat je al gauw achterloopt en je website-design niet meer van deze tijd is. Het gevolg is dat je conversie kan mislopen. Controleer daarom regelmatig of je webdesign naar behoren werkt en blijf op de hoogte van de laatste ontwikkelingen.
Een samenvatting
Een goed webdesign is essentieel als je online succes wilt hebben. Het zorgt ervoor dat bezoekers makkelijker hun doel kunnen bereiken en jij met conversie draait. Door de basics van webdesign op de juiste manier toe te passen, creëer je een krachtig design voor jouw website of webshop. Met het stappenplan uit deze gids gaat het je lukken. Veel succes met je website ontwerpen!
Heb jij nog handige tips over webdesign? Laat het weten in een comment!

Webhosting
Ontwikkel razendsnel websites op betrouwbare en snelle webhosting. Inclusief uitgebreide features.
- 7 dagen p/w hostingsupport
- Installeer in 1 klik WordPress
- Gratis Wildcard SSL
- Zakelijke e-mail
- Stabiel en razendsnel platform
- Direct opgeleverd


![Wat heb je nodig voor een website? [Checklist]](https://www.hostnet.nl/academy/wp-content/uploads/2016/09/wat-nodig-voor-website-792x527.jpg)